Trong thế giới kỹ thuật số ngày nay, việc kết nối website với các trang mạng xã hội là một chiến lược không thể thiếu để xây dựng cộng đồng, tăng tương tác và giữ chân khách hàng. Facebook Fanpage, với lượng người dùng khổng lồ, chính là cầu nối hiệu quả nhất giữa doanh nghiệp và khách hàng tiềm năng. Việc tích hợp Fanpage vào website WordPress không chỉ giúp khách truy cập dễ dàng theo dõi và tương tác với thương hiệu của bạn mà còn góp phần tăng uy tín và mức độ chuyên nghiệp cho trang web.
Bài viết này sẽ hướng dẫn bạn các cách đơn giản và phổ biến nhất để thêm Fanpage Facebook vào website WordPress, phù hợp cho cả người mới bắt đầu.
Lợi Ích Của Việc Tích Hợp Fanpage Facebook Vào Website
- Tăng Lượt Thích và Theo Dõi: Khách truy cập website có thể trực tiếp nhấn “Thích” trang của bạn mà không cần rời khỏi trang web.
- Tăng Tương Tác: Hiển thị các bài viết mới nhất từ Fanpage, khuyến khích người dùng bình luận, chia sẻ và tương tác.
- Cập Nhật Thông Tin Nhanh Chóng: Mọi thông tin, khuyến mãi, sự kiện mới trên Fanpage sẽ được tự động hiển thị trên website.
- Xây Dựng Cộng Đồng: Tạo ra một kênh kết nối liền mạch giữa website và cộng đồng trên mạng xã hội.
- Tăng Uy Tín: Một Fanpage hoạt động sôi nổi được hiển thị trên website sẽ tạo dựng niềm tin và sự chuyên nghiệp cho thương hiệu của bạn.
Sử Dụng Facebook Page Plugin (Cách Chính Thức và Khuyến Khích)
Đây là cách chính thức do chính Facebook cung cấp, đảm bảo tính ổn định và tương thích cao nhất. Bạn không cần cài đặt thêm plugin của bên thứ ba, giúp website nhẹ nhàng hơn.
Bước 1: Truy Cập Trang Facebook Page Plugin
- Đầu tiên, hãy truy cập vào trang công cụ của Facebook dành cho nhà phát triển tại địa chỉ: https://developers.facebook.com/docs/plugins/page-plugin/ sẽ xuất hiện như ảnh bên dưới

Bước 2: Tùy Chỉnh Hộp Fanpage Của Bạn
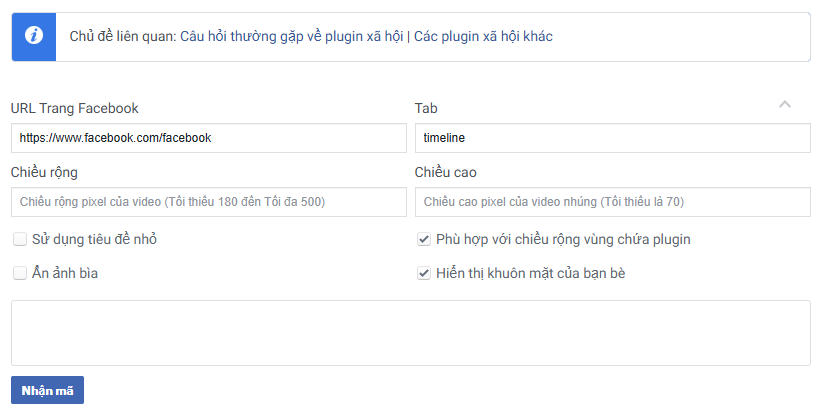
Tại đây, bạn sẽ thấy một giao diện để tùy chỉnh cách Fanpage hiển thị trên website của mình.
- URL Trang Facebook: Dán đường link (URL) của Fanpage Facebook bạn muốn hiển thị.
- Tab: Chọn các tab bạn muốn hiển thị trong hộp Fanpage. Mặc định là
timeline(dòng thời gian). Bạn có thể thêmevents(sự kiện) hoặcmessages(tin nhắn) bằng cách thêm dấu phẩy, ví dụ:timeline, events. - Width (Chiều rộng): Nhập chiều rộng của hộp Fanpage (tối thiểu 180px, tối đa 500px). Để trống nếu bạn muốn nó tự động điều chỉnh theo kích thước của vùng chứa.
- Height (Chiều cao): Nhập chiều cao của hộp (tối thiểu 70px).
- Các tùy chọn khác:
- Use Small Header (Sử dụng tiêu đề nhỏ): Thu nhỏ ảnh bìa và tiêu đề.
- Hide Cover Photo (Ẩn ảnh bìa): Ẩn ảnh bìa của Fanpage.
- Show Friend’s Faces (Hiển thị khuôn mặt của bạn bè): Hiển thị hình ảnh của những người bạn đã thích trang.
Khi bạn thay đổi các tùy chọn, bản xem trước (Preview) sẽ cập nhật ngay lập tức để bạn thấy được giao diện thực tế.
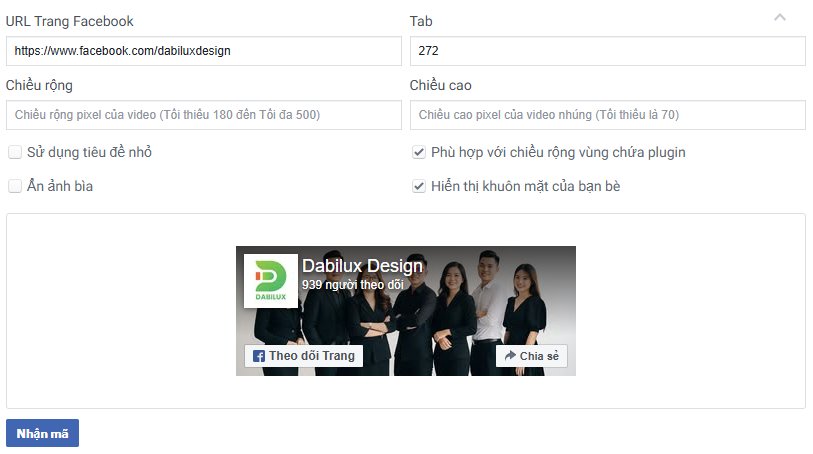
Các bạn điền lại thông tin chi tiết như sau:
URL Trang Facebook : (điền url fanpage của bạn)
Tab : ( điền 272 )

Ví dụ như ở đây Dabilux đã điền Fanpage của chúng tôi và nó sẽ hiện ra như thế này và các bạn ấn nhận mã
Bước 3: Lấy Mã Code
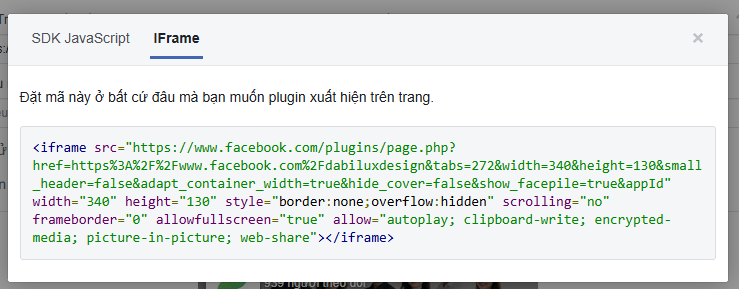
Sau khi đã hài lòng với các tùy chỉnh, hãy nhấp vào nút “Lấy mã” (Get Code). Một cửa sổ pop-up sẽ hiện ra với hai đoạn mã:
- SDK JavaScript: Đoạn mã này nên được đặt một lần duy nhất trên trang của bạn, lý tưởng là ngay sau thẻ
<body>mở đầu. - Mã Plugin: Đoạn mã này là nơi bạn muốn hộp Fanpage hiển thị.
Sau đó chúng ta sẽ có 1 ô như sau :

Các bạn chuyển sang tab IFrame lấy đoạn code này và dán vào website wordpress của bạn.
Bước 4 : Dán đoạn code trên vào website
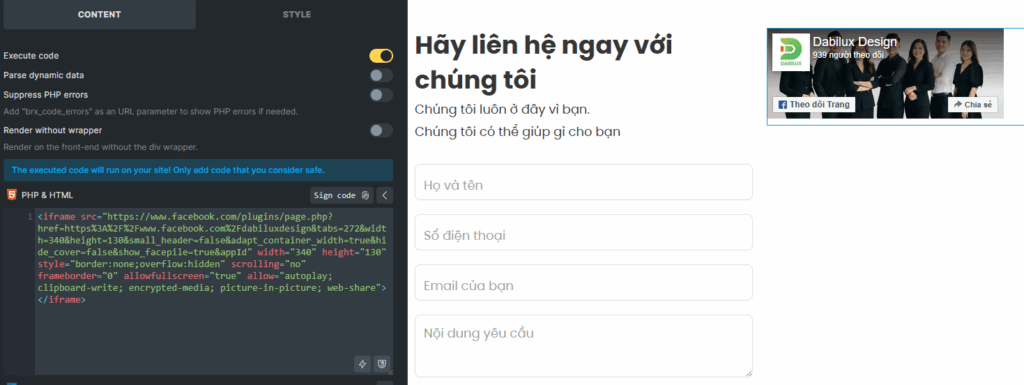
Các bạn vào vị trí cần thêm code đó và dán vào vị trí đó bằng 1 element Code mà plugin Page builder hay theme của bạn đang sử dụng nhé!

Ví dụ ở đây mình dán code vào Block Code của theme Bricks Builder và Fanpage của chúng ta đã xuất hiện rồi.
Vậy là mình đã hướng dẫn các bạn cách thêm fanpage vào website wordpress của bạn rồi chúc các bạn thành công