Bạn đang tìm hướng dẫn tính giá theo checkbox trong quá trình thiết kế website WordPress, Bricks Builder, hoặc bất kỳ form đặt dịch vụ nào? Đây là tính năng cực kỳ hữu ích giúp người dùng tự tính tổng chi phí theo lựa chọn cá nhân – đặc biệt trong các trang bán hàng, thiết kế dịch vụ, booking.
Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết cách tính giá theo checkbox, bao gồm cả cách viết mã, cách tối ưu SEO và những lưu ý quan trọng giúp trang của bạn thân thiện với người dùng lẫn Google.
Tại sao cần tính giá theo checkbox trên website?
Việc tính giá theo checkbox giúp:
- Tăng trải nghiệm người dùng: khách hàng thấy rõ tổng chi phí ngay khi chọn dịch vụ.
- Giảm sai sót trong báo giá.
- Tạo ấn tượng chuyên nghiệp, tự động hoá quy trình bán hàng.
- Tăng tỷ lệ chuyển đổi, đặc biệt trong các landing page bán dịch vụ hoặc form đăng ký.
Tài nguyên cần có
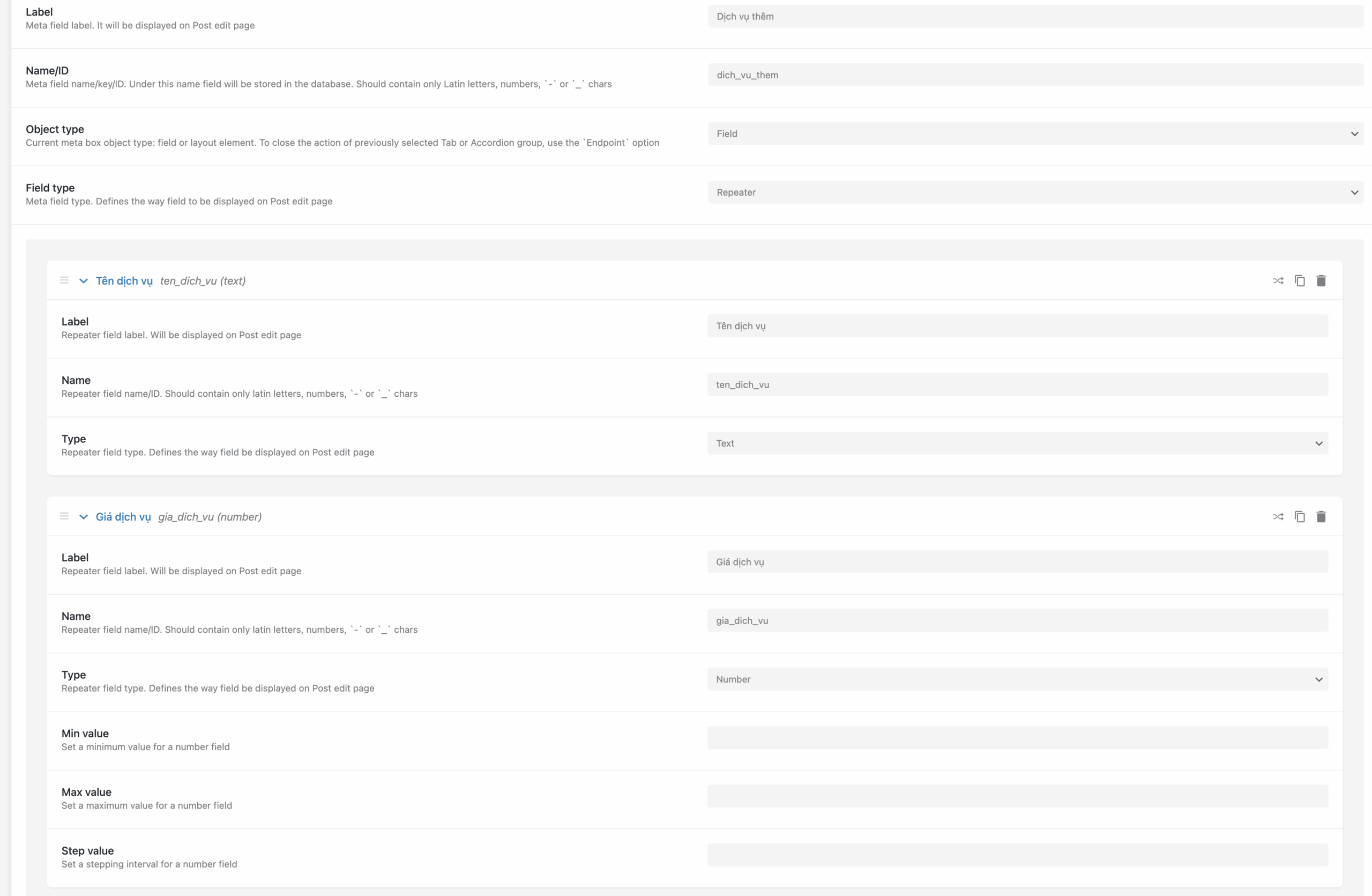
Chúng ta sẽ dùng Meta box của Jetengine được cấu hình như sau:
Chú ý Field type là : Repeater

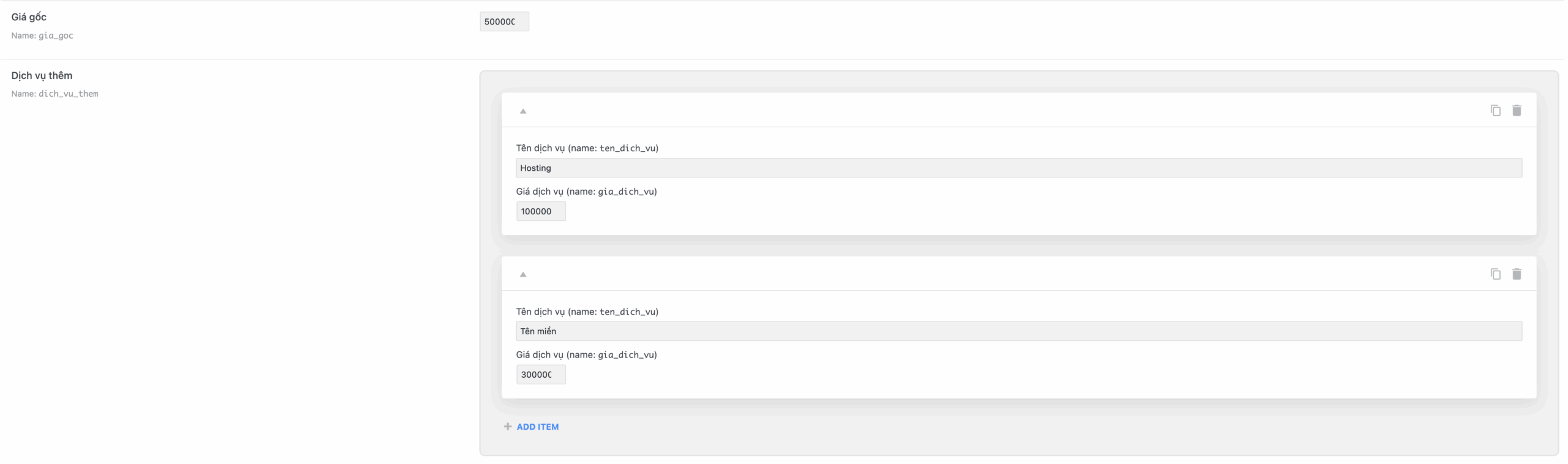
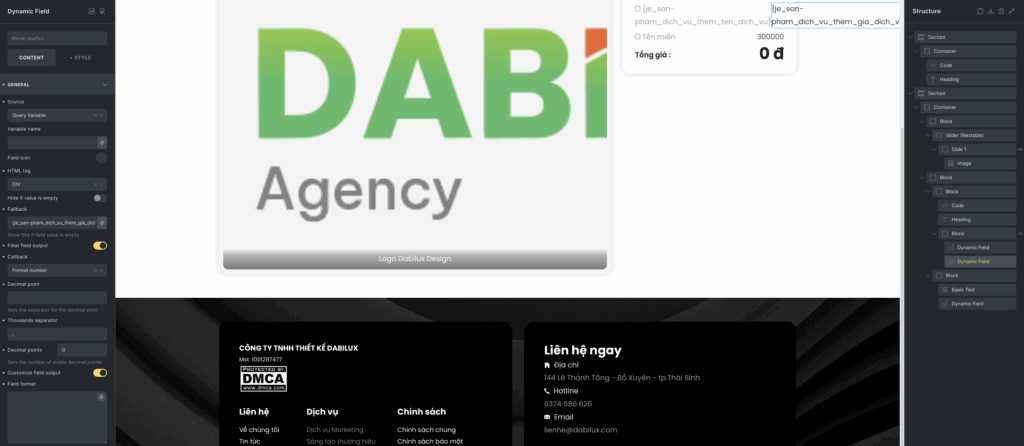
Và điền vào trong chi tiết trang như sau:

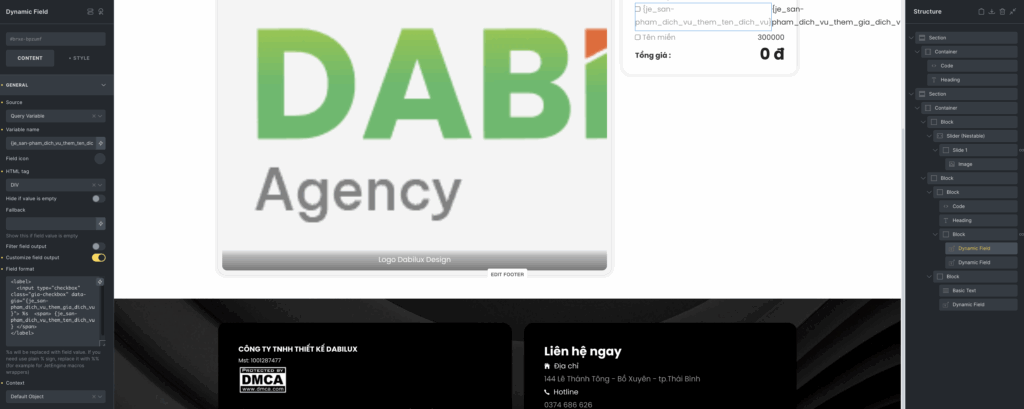
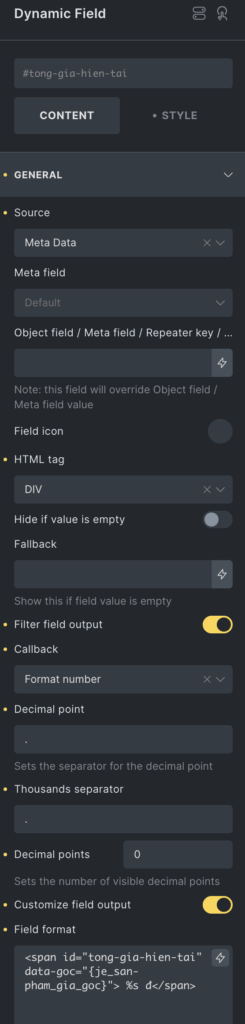
Cấu hình của 2 Dynamic như ảnh dưới :


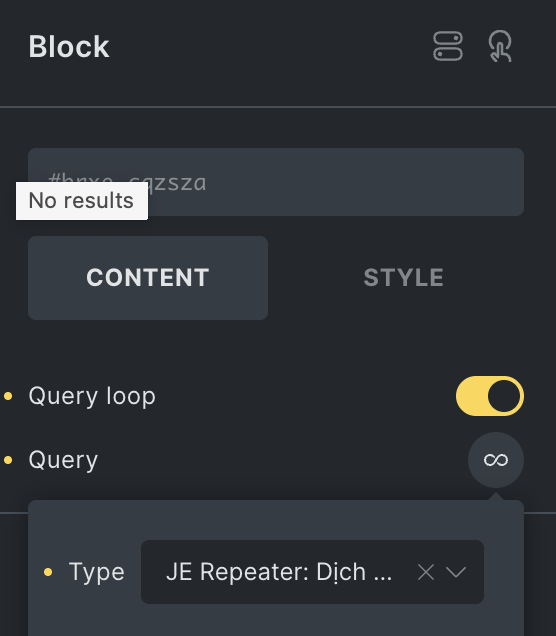
Thiết lập Block
Chọn loop Query – Query – Type – JE Repeater

Thêm giá tổng

Thêm code
document.addEventListener("DOMContentLoaded", function () {
const checkboxes = document.querySelectorAll(".gia-checkbox");
const tongGiaElement = document.getElementById("tong-gia-hien-tai");
let tongGiaGoc = parseInt(tongGiaElement.dataset.goc || 0);
function capNhatTongGia() {
let tong = tongGiaGoc;
checkboxes.forEach(cb => {
if (cb.checked) {
let gia = parseInt(cb.dataset.gia || 0);
tong += gia;
}
});
tongGiaElement.textContent = tong.toLocaleString("vi-VN")+ " đ";
}
checkboxes.forEach(cb => cb.addEventListener("change", capNhatTongGia));
capNhatTongGia(); // tính lần đầu
});
//
document.addEventListener("DOMContentLoaded", function () {
// Tìm mọi field có class format-gia
document.querySelectorAll(".format-gia .jet-listing-dynamic-field__content").forEach(function (el) {
let raw = el.innerText.replace(/\D/g, ''); // loại bỏ ký tự không phải số
if (!raw) return;
let formatted = Number(raw).toLocaleString("vi-VN") + " đ";
el.innerText = formatted;
});
});
Ứng dụng thực tế của việc tính giá theo checkbox
Bạn có thể áp dụng tính năng tính giá động theo checkbox trong:
- Website cung cấp dịch vụ marketing, thiết kế, branding
- Landing page bán gói dịch vụ theo nhu cầu khách
- Form đăng ký mua gói hosting, tên miền, bảo trì website
- Báo giá nhanh trong các biểu mẫu liên hệ
Tối ưu SEO cho trang có tính năng tính giá theo checkbox
Khi bạn đã có tính năng này hoạt động, đừng quên tối ưu SEO:
- Dùng từ khoá chính như “hướng dẫn tính giá theo checkbox” ở tiêu đề, đoạn mở đầu, heading phụ, và rải rác trong nội dung.
- Tối ưu thẻ
title,meta descriptionliên quan:- Title: Hướng Dẫn Tính Giá Theo Checkbox Trên Website (Chuẩn SEO 2025)
- Meta: Xem cách cài đặt và tối ưu tính năng tính tổng giá theo checkbox, tăng trải nghiệm người dùng và chuyển đổi trên website của bạn.
- Tối ưu trải nghiệm: giữ bố cục rõ ràng, dễ đọc, tốc độ tải nhanh.
- Nếu dùng WordPress: kết hợp plugin SEO như RankMath hoặc Yoast để tối ưu nội dung.
Lưu ý khi triển khai tính giá theo checkbox
- Đảm bảo các checkbox có giá trị
data-pricehợp lệ (không có chuỗi, ký tự). - Sử dụng class rõ ràng để script có thể tìm đúng phần tử.
- Với các page builder như Bricks Builder, có thể thêm script qua block Code hoặc Footer.
- Đảm bảo JS được tải sau khi các checkbox render (đặt cuối trang).
Kết luận
Việc tính tổng giá theo checkbox là một cách đơn giản nhưng cực kỳ hiệu quả để cải thiện trải nghiệm người dùng và tăng tỷ lệ chuyển đổi trên website. Với hướng dẫn chi tiết trong bài viết này, bạn hoàn toàn có thể tự thiết lập tính năng này chỉ với một chút HTML và JavaScript cơ bản.
Nếu bạn đang dùng Bricks Builder hoặc JetEngine và cần tuỳ chỉnh nâng cao hơn, đừng ngại liên hệ hoặc để lại bình luận — chúng tôi sẵn sàng hỗ trợ!